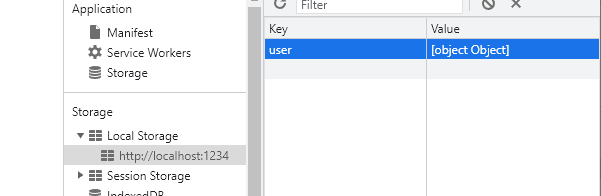
Local Strorage 하나의 사이트에 종속이 된다

키벨류 형태의 하나의 테이블이 보이는걸 알수있다.
현재 프로젝트를 실제 웹서버에 업로드를 해서 웹주소로 접근을 한다면 Local Storage 에 실제 웹주소가 나타난다.
거기에 저장된 데이터는 주소의 종속이 되서 관리가 된다!


로컬스토리지에 저장할때는 value 값에 문자데이터로 변환해주어야한다 \

실제로 저장된 내용은 Json 형태의 문자데이터이지만 브라우저가 그내용을 분석해서 보기좋은 자바스크립트 형태로 출력해준다





로컬스트리지에 있는 데이터를 수정하기 위해서는 데이터를 가지고 와서 코드 내에서 수정을 한다음에 다시 해당하는 key 의 이름으로 덮어쓰기를 하면된다 하지만 이방법은 원시적이라서 lodash 의 함수중 Lowdb 를 활용하면 간단하게 할수있다.