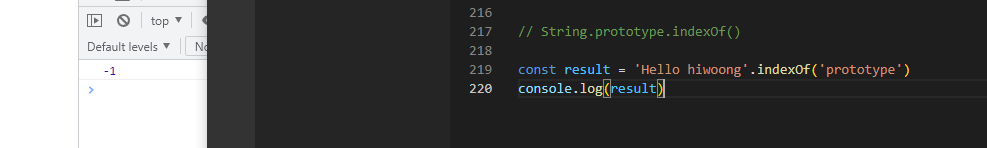
String.prototype.indexOf()
indexOf() 메서드는 호출한 String 객체에서 주어진 값과 일치하는 첫 번째 인덱스를 반환합니다. 일치하는 값이 없으면 -1을 반환 합니다.
const paragraph = 'The quick brown fox jumps over the lazy dog. If the dog barked, was it really lazy?';
const searchTerm = 'dog';
const indexOfFirst = paragraph.indexOf(searchTerm);
console.log(`The index of the first "${searchTerm}" from the beginning is ${indexOfFirst}`);
// expected output: "The index of the first "dog" from the beginning is 40"
console.log(`The index of the 2nd "${searchTerm}" is ${paragraph.indexOf(searchTerm, (indexOfFirst + 1))}`);
// expected output: "The index of the 2nd "dog" is 52"pragraph라는 긴문장에서 indexOf를 통해서 dog를 인수로 넣어주면 그것이 실행되고 나오는 반환값이
indexOfFirts 에 할당된다는 개념이다.
즉 여기서 String 객체는 pargraph 라는 문자데이터 가 되는것이고 주어진값은 dog = searchTerm(인수로 들어간것)
pargraph 의 문장에서 dog라는것이 일치하는 첫 번째 인덱스 즉 숫자를 반환한다!
prototype을 통해 지정한 메서드는 메모리에 딱 한번만 만들어지고 그것을 이앞에 있는 생성자가 new 라는 키워드 만들어낸 인스턴스 에서 언제든지 활용할 수 있다.

new String 이라는 생성자 함수 대신에 따옴표를 통해서 리터럴 방식으로 하나의 데이터를 만든것이기 때문에 String 객체의 prototype 으로 지정된 메소드는 언제 어디서나 문자데이터에 붙여서 활용할 수 있다.

반대로 일치하는 값이 없는 경우! 음수로 -1 이 출력되는걸 알수 있음

본격적으로 속성을 다뤄보자

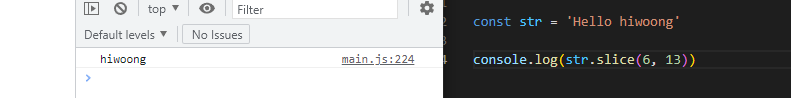
length 를 통해 문자데이터의 갯수 파악이 가능! str 대신 '0123'.length 사용 가능!








'자바스크립트' 카테고리의 다른 글
| lodash 사용법 (0) | 2022.08.27 |
|---|---|
| 가져오기,내보내기 (0) | 2022.08.27 |
| 상속,확장 (0) | 2022.08.26 |
| ES6 Classes (0) | 2022.08.26 |
| this (0) | 2022.08.26 |