

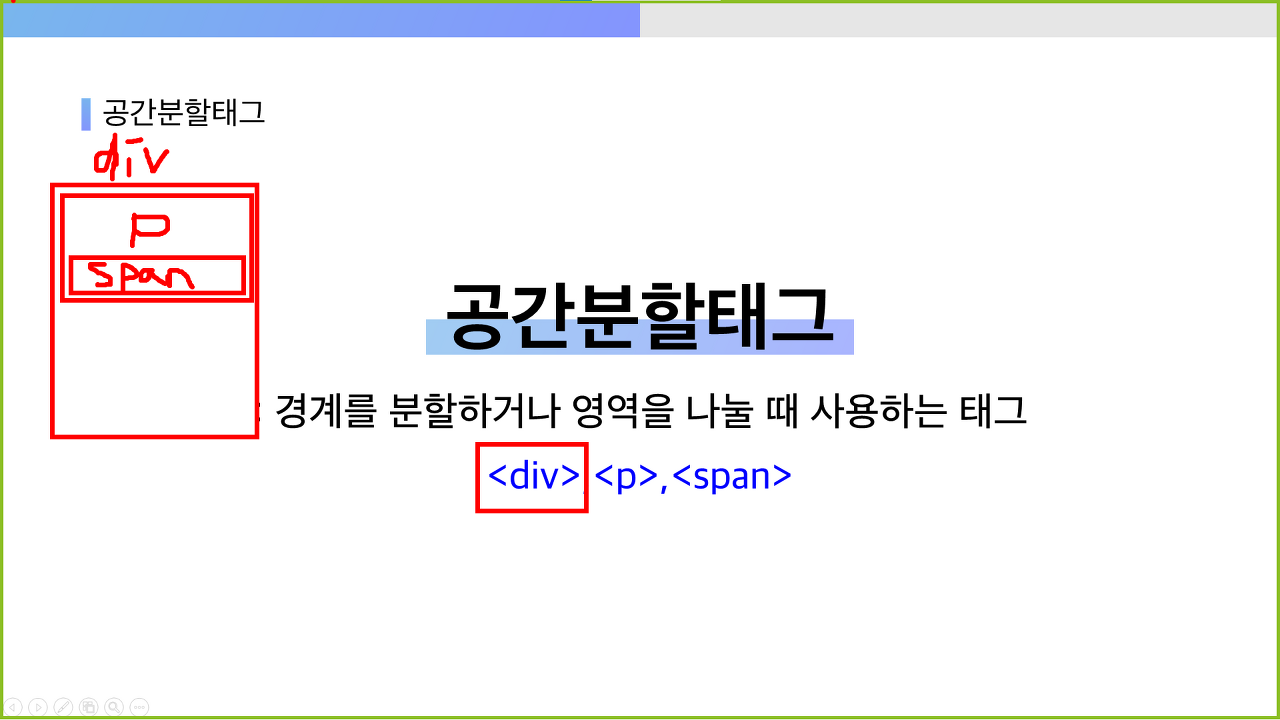
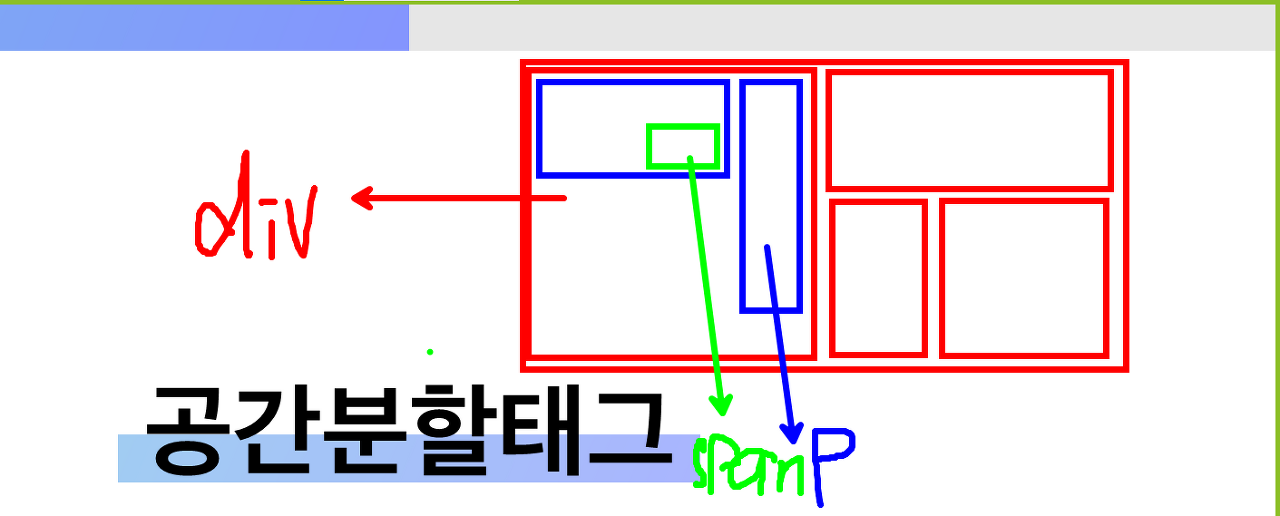
<div>
<p>
<span> </span>
</p>
</div>가시속성



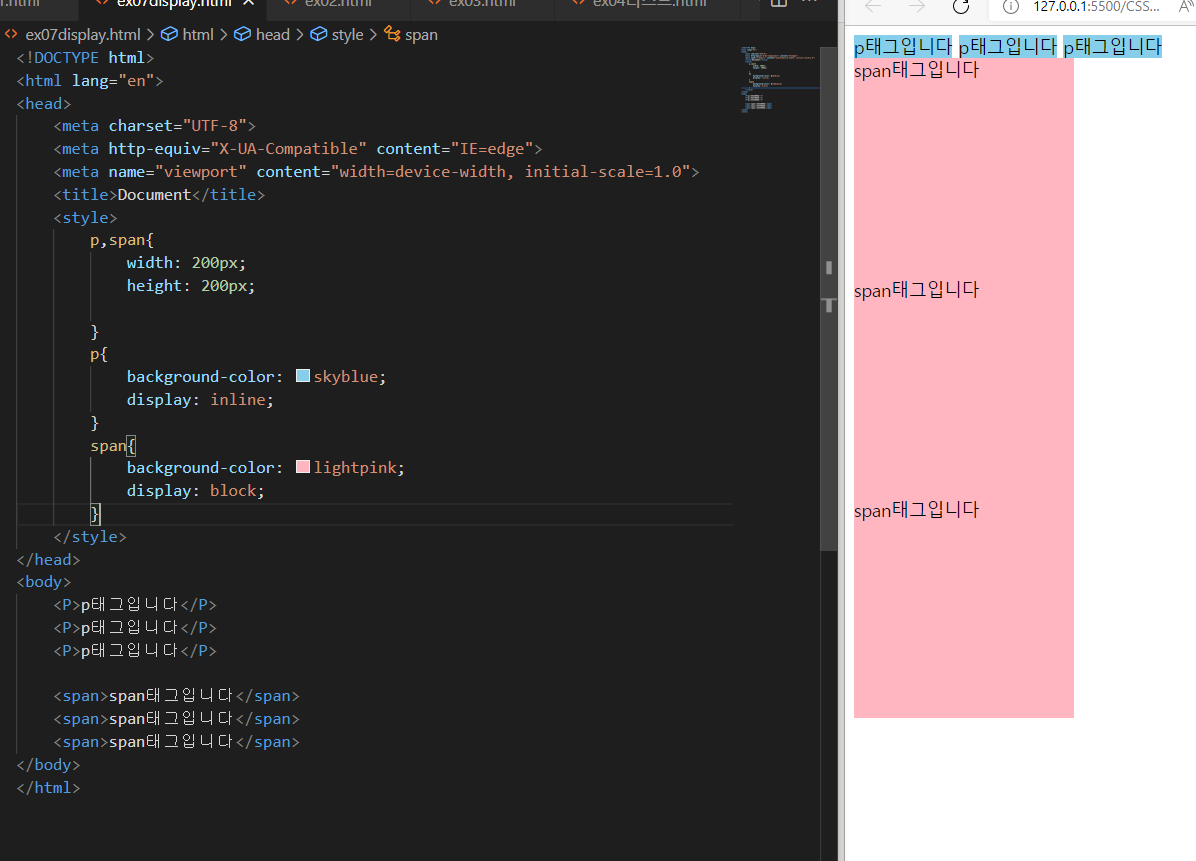
display속성
(1) block
기본값이 무조건 한 줄을 차지자하고 있는 요소
width, height 설정이 가능하다
(2) inline
내가 담은 컨텐츠까지만 크기로 가지는 요소
width, height 설정이 불가능하다
영역 크기설정
block 한줄 O
inline 내가넣은컨텐츠 X
none X X
(3)none속성

질문이 2개이기때문에 클래스로 묶어준다!
속성에 none 를 설정 하면 보이지않는다

:hover 속성을 줘서 마우스를 올렸을시 질문에 대한 답이 나타난다
실습예제1

CSS위치속성
박스모델

- 박스 모델 (Box Model)
- Content : 내가 넣은 내용
- Padding : 안쪽 여백
- Border : 테두리
- Margin : 바깥 여백



Padding

- margin, padding margin : 10px or padding 10px => 전체 방향
margin padding +방향 => 원하는 방향
-
- 크기 설정 (1) Content-box : 콘텐츠 영역만을 크기로
- => ex width: 500px padding : 20px => 전체 크기 ? 540
- (2) Border-box : Content + Padding + Border영역을 크기로 =>
- ex width: 500px padding : 20px =>
- 전체 크기 ? 500 컨텐츠? 460
box-sizing


Box-Sizing
요소의 크기를 화면에 표현하는 방식
(1) content-box : box-sizing의 기본 값
->content 영역 만을 크기의 기준으로 한다
->border,padding 값을 입혔을때 크기가 커진다
(2) border-box : content + border 영역까지를
크기를 기준으로한다
- border,padding 갑을 입혔을때 컨텐츠의 크기가 작아진다
- !!!margin 값 포함 X
ex)width : 200px
border : 20px
결과물!
전체 크기 => 240px ==> Content-box
전체 크기 => 200px, 컨텐츠 =>160px
==> Border-box
- Border-radius 테두리를 둥글게 만들어주는 속성
- 테두리 설정해줄게! Border
- 위 or 아래 top or bottom
- 좌 or 우 left or right
- Radius
ex) 모든 방향, 같은 크기 => border-radius