<style>
#span1{
font-size: 10px;
}
p{
font-size: 10px;
}
#span2{
**em : 부모요소 크기에 따른 배수 단위**
font-size: 2em;
}
#span3{
**rem : HTML 문서의 폰트 크기에 따른 배수 단위**
font-size: 2rem;
}
</style>
</head>
<body>
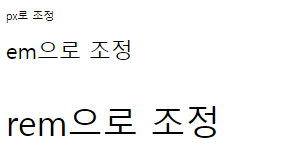
<span id="span1">px로 조정</span>
<p>
<span id="span2">
em으로 조정
</span>
</p>
<br>
<span id="span3">rem으로 조정</span>
</body>