mkdir webpack
npm init -y
npm i -D webpack webpack-cli webpack-dev-server@nextpakage.json 파일 생성후 내부의 script 에 수정
"scripts": {
"dev": "webpack-dev-server --mode development",
"build": "webpack --mode production"
}--mode 옵션중에 development (개발자 모드이다.)
production(이번모드는 제품모드이다. ) 명시를 해줘야한다.
webpack.config.js는 브라우저x nodejs 환경에서 동작
해당 코드 작성 후 npm run build로 폴더네 파일 만들수 있다.
*nodejs환경에서 적용되므로 import 대신 require와 module.exports 사용
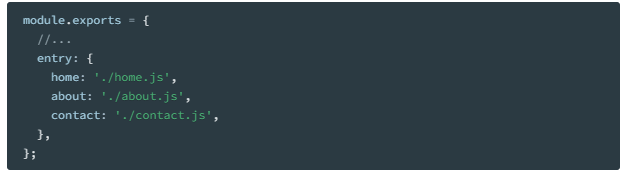
entry는 파일을 읽어들이는 진입점, output은 결과물을 반환
__dirname은 nodejs에서 제공하는 전역모듈이며 현재 폴더 위치를 가르킴,
resolve메서드는 nodejs에서 경로를 합쳐서 path라는 절대경로에 전달
entry, output

생성된 파일 제거를 하려면 하단에 clean:true 추가(npm build 는 기존내용 지워지지 않음, clean을 설정하면 기존내용 지우는 역할)

webpack.config.js에 out에 path를 따로 지정해주지 않으면 default값으로 dist 폴더 생성되고
entry의 main.js 파일이 자동생성됨

webpack이 프로젝트의 어디로 진입해야하는지 를 설정해주고
처리가 완료되면 결과물을 어디로 내어주어야하는지를 entry 와 output 이라는 옵션으로 설정을 해줄 수 가있다.
entry 같은경우에는 진입점을 하나가아닌 여러개로 설정해줄 수 가있다.

output 의 path 는 결과물이 반환될 디렉토리를 절대경로로 명시해줘야한다.

__dirname 역할 해당하는 파일의 실제경로 나타내는 nodejs 전역적인 변수이다.
output clean
clean 옵션에 true 라는 값을 적게 되면 기본적인 output 의 결과물을 내용을 제거하고 새로운 결과물을 만들 수 있다.

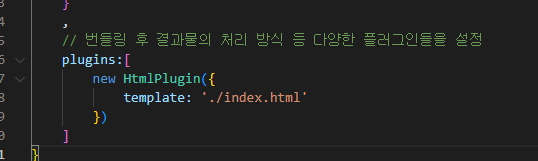
plugin
개발서버 오픈하기
require 함수를 통해서 node_moudes 에서 html-webpack-plugin 을 가지고 와서 할당
npm i -D html-webpack-plugin
const HtmlPlugin = require('html-webpack-plugin');plugins 구성옵션 추가하고 배열데이터를 할당해주자
첫번째 아이템으로 방금 가지고온 HtmlPlugin 을 new 라는 키워드로 생성자함수 처럼 실행!



에러는 현재 favicon.ico 가 없어서 나오는 에러이다.
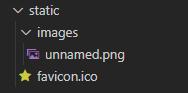
정적파일 연결
parcel bundler 때 사용한 ico 파일을 그대로 가져와서 사용할려고 한다.
기본적인 구조는 parcel bundler 와 다르다
먼저 루트 경로에 static 폴더생성후 하위폴더로 images 폴더 생성 그후 images 폴더에는 png 파일을 static 폴더에는 ico 파일을 넣어주면 되겠다.


새로운 패키지 설치
npm i -D copy-webpack-plugin설치가 완료 됬다면 마찬가지로
webpack.config.js 로 이동해서 방금 설치한 copy-webpack-plugin 을 node_modules 에서 불러오도록 하자

그후 plugins 라는 배열데이터의 2번째 아이템으로 new 키워드와 함께 실행해준다.
그리고 역시 copyplugin 의 옵션을 명시해주기 위해서는 생성자 함수의 인수로
{} 열어주고 들어가서 patterns 옵션을 추가해주고 from: 'static' 부분은 아까 생성한 static 폴더를 가리키는 말이다.
copyplugin 을 통해서 static 폴더안에있는 내용이 복사가 되서 dist 라는 폴더로 들어갈수 있게 만들어주는 plugin 이다.

그후 개발서버를 오픈 npm run dev 해주었다.
하지만 에러 발생
HookWebpackError: Not supported

copy-webpack-plugin 및 노드 버전 불일치 때문인 것으로 확인 후
copy-webpack 을 다운그레이드 해주면 해결될거라 생각하고 다운그레이드 진행
설치된 현재버전!

10버전으로 다운그레이드 해줄려면 될까 싶어서 일단 진행!
npm i -D copy-webpack-plugin@10
어림도 없었다 ㅎㅎ
npm i -D copy-webpack-plugin@9
간단한 에러라 말끔히 해결



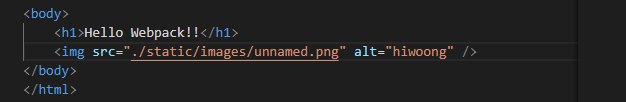
루트 경로에 있는 index.html 파일을 복사해서 dist 폴더안에 생성이 되는데 브라우저에서 보여줄 index.html 은 dist 폴더안에 있기때문에 경로 를 처음부터 저렇게 잡아주면 되겠다. 루트경로에서의 경로를 생각하지말고!
이 부분에서 많이 흥미로웠음 하하
'bundler' 카테고리의 다른 글
| webpack -2 (0) | 2022.08.29 |
|---|---|
| Parcel (0) | 2022.08.29 |