


LTS 안정적인 버전
Current 최신버전(테스트)
NVM 필요에 따라 버전을 옮겨다닐수있음


2개의 방법중 편한거 선택
나는 npm 방법(권장)이 편하기 때문에 npm 으로 진행할예정!

-g (global) 내 컴퓨터의 어떤 환경에서든 가져다가 쓸수있게 설치!

1. vscode 실행후 터미널에 typescript 설치
npm i typescript -g
2.우선 파일을 생성할 위치로 이동후 컴파일할 test.ts 생성


나같은 경우에는 windows 환경이기때문에 따로 nano 를 설치했음! 편하신분은 해당경로에가서 메모장으로 만드셔도 무관합니다.

3. 컴파일을 진행해보자 하지만 에러가 출력되는걸 확인
vscode 나 일반 cmd 창, terminal 등을 열 때, 빨간색으로 다음과 같은 에러메시지가 뜨는 경우를 자주 만난다. powershell 경고문구인데, powershell 을 본격적으로 사용하지 않으니 그냥 지나치면 되지만, 경고문구가 거슬린다.

이에 대한 원인과 해결책은 https://stackoverflow.com/a/64634460/100093 에 따르면 다음과 같다.
> 이것은 실행정책(Execution Policy) 때문에 발생. 실행정책은 파워셸 스크립트가 어떻게 실행될지를 결정함.
> 윈도우 데스크탑의 디폴트정책은 제한됨(Restricted)임. 사인되었는지에 상관없이 실행을 허용하지 않음.
> 그래서 가장 좋은 방법은 (윈도우 서버들의 디폴트인) RemoteSigned 로 설정하여, 리모트에서는 사인된 스크립트만, 로컬에서는 사인되지 않은 것도 실행하게 하는 정책일 것. 하지만, 모든 스크립트를 허용하는 Unrestricted 로는 하지 않는 게 좋다.
> 이렇게 설정하기 위해선 Set-ExecutionPolicy -ExecutionPolicy RemoteSigned 명령을 관리자권한의 파워셸에서 실행하면 될 것이다.
문제가 생기는 상황에서 Get-ExecutionPolicy 를 해 보니, Restricted 로 나왔다.
PS C:\Users\Me> get-executionpolicy
Restricted
PS C:\Users\Me>
관리자 권한에서 해당 명령을 실행해 보고, 잘 바뀌었는지 확인해 보았고,
PS C:\Users\Me> set-executionpolicy -executionpolicy remotesigned
PS C:\Users\Me> get-executionpolicy
RemoteSigned
이 방법으로 문제가 없어졌다.
출처: https://daewonyoon.tistory.com/460 [알락블록:티스토리]이와 똑같은 방법으로 해결을 진행! 바탕화면에서 윈도우 + X powerShell 실행

컴파일을 다시 진행 해보겠다 해당경로에 test.js 가 생성!


에러 없이 정상적으로 해결!
그후 TypeScript 안에 새로운 폴더를 생성해보자 나같은 경우 tsc-project 를 생성함 그후 똑같이 test.ts 파일을 생성한다음에 안에 내용은 아무렇게 적어주시면 됩니다.

이 프로젝트 안에있는 모든 타입스크립트 파일을 자바스크립트 파일로 컴파일 하고싶다면 보통 글로벌로 설치 됬기때문에
tsc 만 입력하면은 전체가 다 되어야 하는데
프로젝트라는 특성상 프로젝트안에 있는 모든 타입스크립트 파일을 어떤 식으로 컴파일 할건지를 설정 파일을 넣어줘야한다.
보통 설정파일을 자동으로 default 로 설정해주는 명령어가 존재 한다
tsc --init

매번 컴파일을 하기에는 번거롭기 때문에 왓치라고 하는 옵션을 달고 실행을 하면은
파일을 수정될때마다 컴파일이 된다!
tsc -w
이번에는 해당 프로젝트에만 TypeScript를 설정해주자
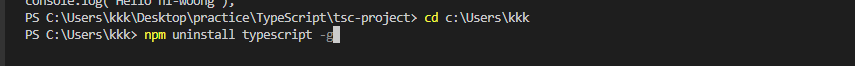
먼저 글로벌로 설치된 typescript 를 삭제

tsc-project도 같이 삭제해주자!

그후 다시 바탕화면에 tsc-project 생성!

그후 tsc-project 폴더를 npm프로젝트 로 만들어주자
옵션 -y 를 하지않으면 네임부터 작성해줘야 하기때문에 되도록이면 -y 옵션 사용
npm init -y
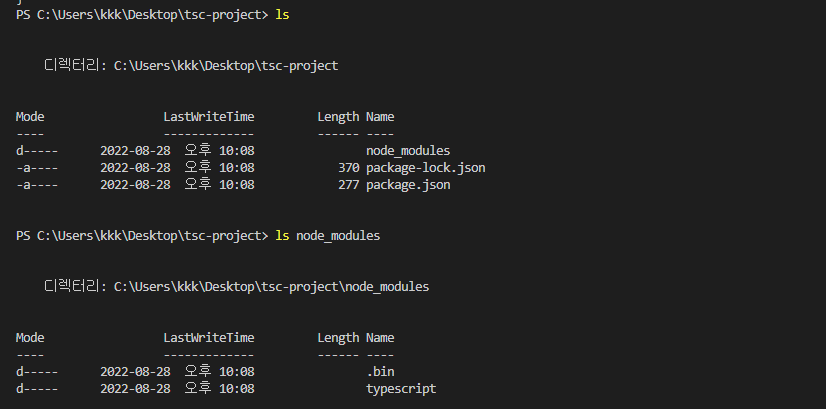
다시 npm i typescript 실행후 설치하고 packge.json 파일을 확인해보면 dependencies 에 확인할수가있다.


우리는 tsc 를 사용해야하는데 경로 는 node_modules/.bin 폴더안에 있다.

사용하는 방법으로는 두가지가 있다.
첫번째 방법은
node_modules/.bin/tsc
두번째 방법은
node_modules/typescript/bin/tsc프로젝트안에서는 실행할때는코드가 길다.. 글로벌에서는 tsc 하만 입력했어도 되는데 둘다 솔직히 작성하기에는 긴편이다.
하지만 우리의 npm 버전이 올라가면서 새로운 명령어가 있는데 ㅎㅎ
npx tsc
생성완료!
추가적으로 package.json 파일을 연후

scripts 파일을 수정해주면
npm run build 실행

'Type스크립트' 카테고리의 다른 글
| Structural Type System vs Nominal Type System (0) | 2022.08.29 |
|---|---|
| Type System (0) | 2022.08.29 |
| basic-types (0) | 2022.08.29 |
| First Type Annotation (0) | 2022.08.28 |
| TypeScript (0) | 2022.08.28 |