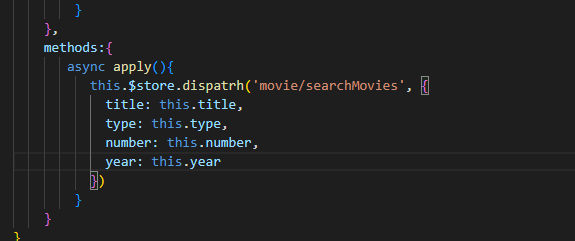
기존에 Search 컴포넌트의 apply 메소드 안에 내용을 지우고 Store movie.js 파일로 이동을 해주자
const OMDB_KEY = '7035c60c'
const res = await axios.get(`https://www.omdbapi.com/?apikey=${OMDB_KEY}&s=${this.title}&type=${this.type}&y=${this.year}&page=1`)
console.log(res);
작성후 실제로 search 컴포넌트에서 apply 함수가 실제로 작동이 되야하기때문에 search 컴포넌트에서
movie.js(모듈) 안에 actions 가 가지고있는 searchMoives 로 접근을해서 객체 구조분해로 작성해준다.


실제로 state 부분의 movies 빈배열을 수정 해줘야 하기때문에
search 컴포넌트에서 apply 함수가 실행이 되면 movie.js 모듈안에 actions 가 가지고있는 searchMoives 함수가 실행이 될것이다. 그리고 그것을 payload 라는 인자 값으로 받아서 객체 구조분해로 title, type,numer, year 로 할당됨
그리고 실제로 omdbapi 에 요청!하고 반환 받은 값을 res 변수에 담아서 Search 에 다시 담아주면
context.commit 함수를 통해 mutations 의 upadateState 함수에다가 배열 데이터를 전달!
forEach 문을 이용하여 state 값을 수정해준다!

첫번째 에러는 index.js 안에서 vuex 를 import 해오는 과정중 에러가 난것이기때문에
오타 수정을 통하여 해결

두번째 에러도 마찬가지로 import 해오는 과정중 경로를 찾을수 없으므로 오타부분을 수정해 주었다.

에러 해결후 개발서버 오픈

title 이 제대로 출력되는걸 확인!
그다음으로 아까 다루지 않았던 totalResults 를 확인해보겠다.




'Vue.js 3' 카테고리의 다른 글
| 조건문 반복문 (0) | 2022.10.20 |
|---|---|
| 영화 검색 사이트 예제 -5 (0) | 2022.10.06 |
| 영화 검색 사이트 예제 -3 (0) | 2022.09.03 |
| 영화 검색 사이트 예제 -2 (0) | 2022.08.31 |
| 영화 검색 사이트 예제 -1 (0) | 2022.08.31 |