자바스크립트
DOM API
웅-이
2022. 8. 11. 21:34
DOM API : Document Object Model, Application Programming Interface
자바스크립에서 HTML 제어하는 여러가지 명령들
Document Object Model : HTML 내부에 있는 div, input span 요소등을 가리킴
Application Programming Interface : 웹사이트 가 동작하기위해서 입력하는 프로그래밍 명령들
index.html내부

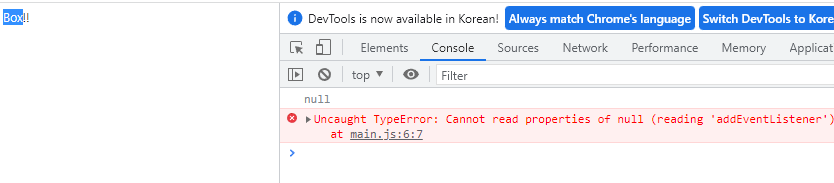
main.js를 불러오는 스크립트가 html 요소보다 위에 있기때문에 스크립트 속성에 defer를 추가해준다.

main.js 를 연결하는 링크에 defer 속성을 추가한다
defer: HTML을 전부 읽어드린후 스크립트를 실행한다.



main.js 내부


classList : 요소의 클래스
classList.add('active') : 'active' 라는 클래스를 추가한다.
.contains 를 활용하여 요소의 클래스중 active 가 들어있다면 True 를 반환해줌
remove 는 add와 다르게 클래스를 지우는 역할을한다.
contains 를 써서 active가 들어있는지 물어보면은 remove로 지웠기때문에 false 를 반환
