영화 검색 사이트 예제 -3
3part 에서는 이번에 실제로 페이지에서 영화를 검색 할수 있는 버튼을 만들어 볼것이다.
우선 container 안에 selects 와 별개로 버튼 태그를 추가하고 클릭했을시 버튼태그의 메소드를 실행 하는 함수를
추가해 준다!




이제 실제로 영화의정보를 요청할 수 있는 코드를 추가해보자!
먼저 패키지를 추가 설치!
http 를 요청할 수 있게 도와주는 패키지이다.
npm i axios설치 완료후
import axios from 'axios'불러온후 apply() 메소드안에서 실행시켜주도 록하자!
omdbapi 에서 요청할 url 주소를 입력!
변수 부분에다가는 omdb 페이지에서 발급받은 키를 입력해주면됨!

일단 요청이 되는지 확인하기앞서
요청한 내용은 자바스크립트 내부에서 비동기로 작동이 되야하기 때문에 apply 함수앞에 async 키워드를 붙여주고
axios.get 부분에 await 키워드를 붙여준다 그리고 그 요청해서 반환한 결과를 res 에 담아서
콘솔에 출력해준다!

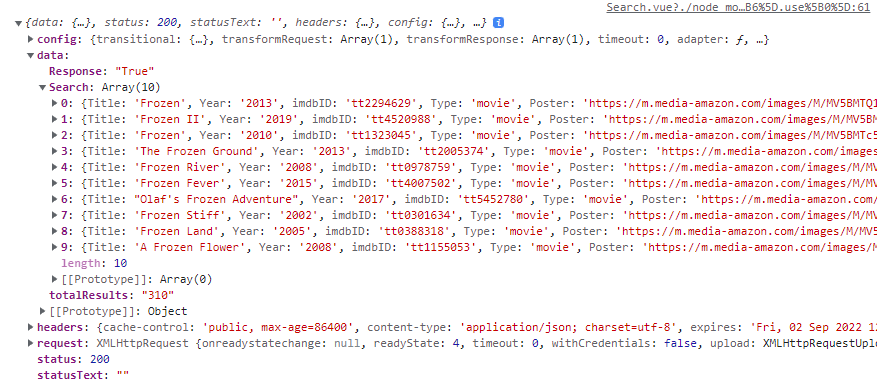
검색창에 frozen 이라는 키워드를 입력했고 콘솔창에 결과를 보니 하나의 객체데이터 가 출력이된다!

하나의 객체 데이터를 열어보면

이미지의 주소와 제목 타입 출시년도 등이 나오는걸 확인이 가능하다!
그리고 이렇게 console.log 를 통해서만 확인이 가능한것이 아닌다 다른방법은
개발자도구의
Network 탭 부분의 XHR 을 클릭하면


이런식으로 확인이 가능함!
그러면 이제 search component 에서 받아온 res 데이터를 다른 component 에서 받아서 출력을 해줘야하는데
기본적으로 vue 에서는 부모와 자식 혹은 상위, 하위 요소들만 데이터를 교환할 수 있는데
형제 요소들은 데이터를 교환 할 수 있는 방법이 아주 제한적이다.
이것을 좀더 효율적으로 관리 할 수 있도록 Vuex (한곳에서 데이터를 처리해줄수 있는 라이브러리)라는 패키지를 설치해보겠다.
Vuex(Store)
우선 데이터를 출력해줄 MovieList 라는 컴포넌트와 그안에 실제 데이터를 출력해줄 MovieItem 이라는 컴포넌트 2개를 생성 하고 MovieItem 에는 실제 영하의 고유값인 movie.imdbID 를 고유 값을 할당해주도록한다!

현재 프로젝트의 관계를 부모자식의 관계록 나타낸 표이다.

프로젝트에서는 Search.vue 의 데이터를 여러vue 에 전달 해주어야하는데 번거로움을 없애고자 이럴때는
중앙집중식 상태관리 라이브러리(Vuex) 통상적으로 Store 라고 부른다.

데이터를 중앙집중화 되서 관리 할수있는 장소를 Store 라고 부른다.
그 장소에서 direct로 해당하는 components 에 뿌려줄수 있다.
그리고 그데이터를 모듈화 해서 분류해서 관리 해주어야한다!
그럼 우선 설치를 진행하자!
npm run vue@next //3버전으로 설치설치가 완료 되었다면 src 폴더 하위에 store 폴더를 생성후 그안에 파일로 index.js 파일을 생성 해주도록 하자
그후 객체구조 분해를 통해서 함수를 하나 가지고 오고
그함수를 실행 해주고 그안에 객체 리터럴로 modules 속성을 추가해준다.

이렇게 만들어진 index.js 파일을 main.js 파일에 연결해주도록 하자!

연결후 store 폴더에 movie.js 와 about.js 파일 추가

연결!

Vuex가 무엇인가요? | Vuex
Vuex가 무엇인가요? Vuex는 Vue.js 애플리케이션에 대한 상태 관리 패턴 + 라이브러리 입니다. 애플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를
v3.vuex.vuejs.org
개념과 흐름을 파악할려면 읽어보는게 좋다 (vue2) 한글화문서로 설명이 잘 되있음
실제 코드는 vue.next (vue3) 검색!